طراحی صفحه اصلی سایت با ویژوال کامپوزر

اگر شما هم ظاهر قالب فعلی را برای بعضی از صفحات خود دوست ندارید میتوانید آنها را ویرایش کرده یا حتی از ابتدا طراحی کنید. صفحه اصلی یکی از صفحاتی است که معمولا باید با خدمات و برند شما سازگار باشد به همین دلیل نیاز به سفارشی سازی دارد. به گزارش وبمسترفا کاربران مهمترین دارایی شما هستند و اگر ظاهر سایت شما کاربر پسند نباشد آن را ترک میکنند و نرخ پرش سایتتان بالا خواهد رفت.
افزونههای صفحهساز با المانهای آماده و قابلیت کشیدن و رها کردن به شما کمک میکنند تا صفحات دلخواهی مانند انواع صفحه داخلی سایت و لندینگ پیج را برای سایت خود از صفر تا 100 طراحی کنید.
در این مقاله نحوه طراحی صفحه اصلی با ویژوال کامپوزر (Visual Composer) را توضیح میدهیم. ابتدا به توضیح نحوه ساخت هدر و سپس سایر المانهای صفحه اصلی میپردازیم.
صفحه اصلی سایت باید چه ویژگیهایی داشته باشد؟
کاربر با تایپ آدرس دامنه شما به صفحه اصلی دسترسی پیدا می کند و تصویر او از صفحه اصلی شما بسیار مهم است. اینکه چه چیزی را در طراحی صفحه اصلی خود نمایش دهید و در نظر بگیرید بستگی به نوع سایت شما دارد، فروشگاه، کسب و کار یا وبلاگ، اما به طور کلی هر سایتی مواردی مانند منوها، اسلایدرها و آخرین محصولات را در صفحه اصلی خود دارد. مقالات را همراه با سربرگ نمایش می دهد.
تمام تم های وردپرسی که نصب می کنید دارای یک صفحه اصلی پیش فرض هستند، اما ممکن است بخواهید طراحی حرفه ای تر یا متفاوت تری را برای سایت خود انتخاب کنید؛ این کار را میتوانید با صفحه ساز ویژوال کامپوزر انجام دهید. این صفحه ساز گرافیکی با اکثر قالبهای وردپرسی مانند قالب The7 سازگار است. به همین دلیل شما کاربران گرامی با افزونه ویژوال کامپوزر فارسی میتوانید همه صفحات را تغییر داده و یک قالب کاملا سفارشی بسازید. Visual composer فارسی تنها پلاگینی است که با دو ویرایشگر فرانتاند و بکاند ارایه شده است و با ویرایشگر فرانتاند میتوانید نتیجه ویرایش صفحات را به صورت زنده ببینید.
طراحی صفحه اصلی با المانهای ویژوال کامپوزر
بعد از نصب افزونه ویژال کامپوزر، وارد بخش برگه ها در پیشخوان شده و افزودن برگه را بزنید. صفحه جدیدی با نام home Page یا خانه ایجاد کنید و آن را به صورت پیش نویس ذخیره کنید.
تنظیم صفحه ایجاد شده به عنوان صفحه اصلی
بعد از ساخت برگه از پیشخوان وردپرس و از بخش تنظیمات > خواندن صفحه نخست را صفحه ایجاد شده قرار دهید.
مراحل طراحی صفحه اصلی با افزونه Visual Composer
باید طرح صفحه اصلی را از قبل بدانید و اینکه چیدمان المانها با چه ظاهری انجام بگیرد. اگر ظاهر یک سایت را پسندیدهاید حالا میخواهید المانهای صفحه اصلی را بر همان اساس بچینید. یک اسکرین شات کامل از آن صفحه بگیرید و بر همان اساس صفحه را طراحی کنید. در این بخش ساخت المانهای مختلف صفحه اصلی را با صفحهساز ویژوال کامپوزر آموزش میدهیم.
طراحی هدر صفحه اصلی با ویژوال کامپوزر
معمولا هدر بخشی است که باید از سایر بخشهای سایت متفاوت باشد و المانهایی مانند منوها، بلوکهای متنی، دکمهها درون آن قرار دارند.
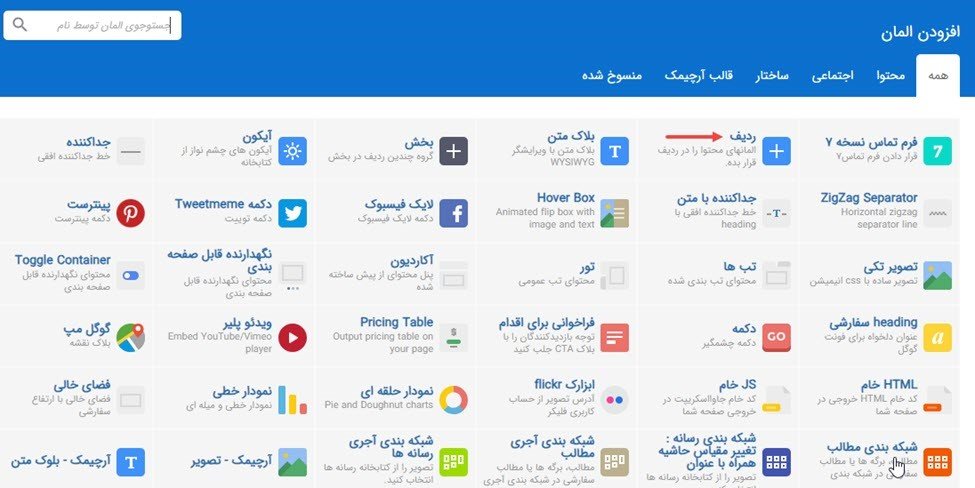
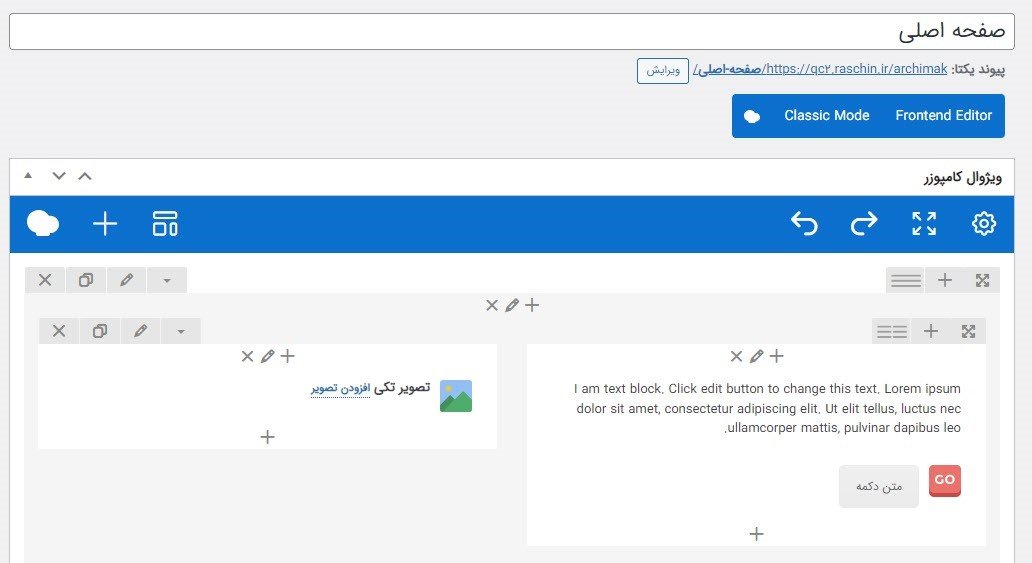
ابتدا روی ویرایش صفحه کلیک کرده و دکمه ویرایشگر پیشرفته را بزنید تا ویژوال کامپوزر برای شما باز شود. شما از طریق بک اند و با کشیدن و رها کردن المانها به داخل صفحه میتوانید به هر شکل که بخواهید المانها را در صفحه بچینید. با گزینه افزودن المان یک ردیف به ویژوال کامپوزر اضافه کنید. اگر بخواهید از الگوهای آماده یا بلوک متنی هم استفاده کنید به همین ترتیب باید عمل کنید.
در طراحی صفحه اصلی با ویژوال کامپوزر برای افزودن هر المان ابتدا باید یک ردیف ایجاد کرده و هر تعداد ستون که نیاز است را تعریف کنید.

-
افزودن المان تصویر
ممکن است نیاز به قرار دادن تصویر باشد که از سایتهای مثل فری پیک میتوانید تصاویر خود را بگیرید و آنها را با image compressessor فشرده کنید.
-
افزودن المان بلوک متنی
اگر بخواهید در ستون دومی که ایجاد کردهاید متن بگذارید باید المان بلوک متنی را به ستون با علامت + اضافه کنید.
-
افزودن دکمه
در طراحی صفحه اصلی با ویژوال کامپوزر به ستونی که بلوک متنی ایجاد کردهاید میتوانید یک دکمه نیز اضافه کنید. سپس در بخش ویرایش و تنظیمات دکمه لینکی که قرار است با زدن دکمه کاربر به آن منتقل شود را قرار داده و استایل، رنگ و شکل دکمه را تعیین کنید. فاصله را نیز از بخش طراحی میتوانید تغییر دهید.

-
افزودن منو به هدر
ابتدا از بخش نمایش > فهرست، یک منوی جدید با نام main menu ایجاد کنید. در بخش ویرایش صفحه اصلی یک ردیف اضافه کرده و سپس المان منو را اضافه کنید. بعد از آن از بخش تنظیمات منو، منبع فهرست را همان main menu انتخاب کنید تا منویی که ایجاد کردید.
از المان جدا کننده میتوانید برای جدا کردن بخشهای مختلف مثلا هدر از بخش بعدی، استفاده کنید.
نکته: همه المان هایی که به آنها اشاره شد را در بخشهای دیگر صفحه اصلی هم میتوانید ایجاد کنید.
طراحی صفحه اصلی: ساخت آیکن باکس برای معرفی خدمات شرکت
بعد از ایجاد هدر نوبت به المانهای دیگر میرسد. مثلا برای معرفی خدمات شرکت از آیکن باکس یا آیکن و بلوک متنی استفاده کنید. به این منظور یک ردیف ایجاد کرده و 4 ستون به آن اضافه کنید. به هر ستون یک آیکن اضافه کرده و تصویر آیکن را نیز از بخش تنظیمات قرار دهید. سپس در تظیمات آیکن، استایل و رنگ را به آن بدهید. به همان ستون یک بلاک متن اضافه کنید و متن دلخواه را اضافه کنید.
شما میتوانید به ستونهای ایجاد شده رنگ و بک گراند بدهید و این تنظیمات را برای همه ستونها اعمال کنید.
طراحی صفحه اصلی با ویژوال کامپوزر: ساخت آیکن باکس برای معرفی محصولات
برای بخش معرفی محصولات میتوانید از اسلایدر تصاویر ویژوال کامپوزر استفاده کنید. بخش دیگری که معمولا در طراحی صفحه اصلی در نظر گرفته میشود معرفی شرکت یا معرفی اعضای تیم است که با المانهایی که برای ساخت بخشهای قبلی معرفی کردیم میتوانید این بخشها را به صفحه اصلی اضافه کنید.
هدف ما از استفاده از افزونهها داشتن یک سایت حرفهای و کاربر پسند است تا بتوانیم تعامل بهتری با کاربر برقرار کنیم. یکی دیگر از این افزونهها، افزونه تیکت است که به رضایت بیشتر مشتریان از طریق حل مشکلات آنان کمک میکند. ویژگیهای این افزونه را در ادامه و در لینک زیر ببینید.
https://www.rtl-theme.com/ticketa-support-wordpress-plugin/
پیشنهاد میکنم برای اینکه به همه المانهای این صفحهساز دسترسی داشته باشید از ویژوال کامپوزر اورجینال استفاده کنید تا بتوانید صفحات حرفهای بسازید. برای اینکه این افزونه ها را بهصورت اورجینال تهیه کنید میتوانید از طریق اطلاعات تماس با راست چین در ارتباط باشید تا شما را راهنمایی کنند.
نشانی: شهرکرد، خیابان کاشانی، کوچه 85
تلفن: 03831124
پست الکترونیک: info@rtl-theme.com