سئو موبایل: بالا و پایین بهینه سازی سایت برای تلفن همراه!

شرایط زندگی در کشور سبب شده که اکثر ما در طول روز چندین و چند بار قیمت اقلام مختلف مانند دلار، طلا، مرغ، تخم مرغ و …. را جستجو می کنیم. علاوه بر این برای رسیدن به اطلاعات صحیح در مورد چیز هایی که نمی دانیم هم روزی چند بار در گوگل سرچ می کنیم. اگر بخواهید آمار حدودی بدهید، چند بار جستجوهایتان با گوشی موبایل هوشمند بود و چند بار با لپتاپ یا کامپیوتر؟ با توجه به آمار ها، بیش از 60 درصد تمامی جستجوهای سطح وب با سیستم تلفن همراه (موبایل) انجام شدند. این آمار باعث شده که بسیاری از وبسایت ها برای سئو موبایل سایت خود فکری بکنند.
در ادامه این مقاله به بهترین شیوه های سئو موبایل اشاره خواهیم کرد.
سئو موبایل چیست؟

سئو موبایل یکی از اصلی ترین مراحل انجام سئو هر سایتی است که می بایست رعایت شود و اینطور نیست که وبسایتی صرفا با رعایت موارد تکنیکال سئو برای تلفن همراه رتبه بالایی کسب کند بلکه سئو موبایل در واقع پیش نیاز اصلی انجام هر گونه فعالیت بهینه سازی برای سایت است. در ادامه به دلیل این گفته می پردازیم:
چرا سئو موبایل اهمیت دارد؟
همانطور که احتمالا اطلاع دارید، بدون دیده شدن صفحه ای از وبسایت و ایندکس آن، فرایند سئو عملا آغاز نمی شود. بخصوص پس از آپدیت الگوریتمی موبایل فرست ایندکس، اغلب وبسایت ها به جای کرول شدن با گوگل بات دسکتاپ، با حالت موبایلی دیسکاور شده و ایندکس می شوند. داشتن مشکل موبایل فرندلی در وبسایت باعث می شود که سایت از ابتدا توسط گوگل بات کنار گذاشته و اصطلاحا اکسکلود شود.
از دیگر دلایل لزوم سئو برای موبایل می توان به موارد زیر اشاره کرد:
- در بسیاری از حوزه ها، بیش از 60 درصد از تمام ترافیک از طریق موبایل وارد سایت می شوند.
- گوگل اعتبار چندانی برای وبسایت هایی که برای موبایل اپتیمایز شده نباشند در نظر نمی گیرد.
- از آن جا که بسیاری از کاربران سایت از طریق موبایل وارد سایت می شوند، عدم انجام نکات مربوط به سئو موبایل سبب می شود که تجربه کاربری کاهش پیدا کرده و حتی خریدی هم صورت نگیرد.
اگر مجموعه شما خدمات سئو را به یکی از بهترین شرکت های سئو برونسپاری کرده باشد، حتما متوجه میزان اهمیت دادن آن ها نسبت به موبایل فرندلی بودن سایت خواهید شد چراکه بدون رعایت نکات مهم برای سئو موبایل، فرایند بهینه سازی سایت به نتیجه ای نخواهد رسید.
نکات مهم برای سئو موبایل

طراحی سایت سازگار با موبایل (موبایل فرندلی)
ریسپانسیو بودن سایت، شاید اولین و مهم ترین قدم در رابطه با سئو موبایل باشد. اگر اولین داکیومنت گوگل در مورد الگوریتم موبایل فرست ایندکس را مطالعه کنید، متوجه اهمیت طراحی سایت سازگار با موبایل خواهید شد. مهم ترین نکته برای ایجاد حداکثر سازگاری سایت با تلفن های همراه، طراحی ریسپانسیو (واکنش گرا) است. طراحی ریسپانسیو موبایل به این معنی است که سایت شما بدون توجه به دستگاه کاربر (به عنوان مثال دسکتاپ، تبلت، موبایل، مرورگر غیر تصویری و …)، کد HTML یکسانی را در همان URL ارائه میکند، اما میتواند محتوا را بر اساس اندازه صفحه نمایش متفاوت نشان دهد.
شما می توانید با استفاده از ابزار رایگان تست موبایل فرندلی گوگل (https://search.google.com/test/mobile-friendly) سایت خود را در این زمینه تست کنید. توجه کنید صرفا با درج ادرس صفحه اصلی سایت نمی توان مشخص کرد تمامی صفحات موبایل فرندلی هستن یا خیر: حتما برای هر صفحه به طور جداگانه تست بگیرید.
سرعت سایت برای موبایل بسیار مهم تر از دسکتاپ است!
GTmetrix یا Pagespeed insight گوگل؟ مهم نیست سرعت وبسایت را بر اساس چه متریک هایی آنالیز می کنید، به هر حال سرعت لود سایت یکی از مولفه های اساسی سئو موبایل می باشد. دلیل اهمیت بالاتر بودن سرعت برای گوشی نیز مشخص است: معمولا تلفن همراه به اینترنت شبکه موبایل متصل است و این اتصال بسته به موقعیت جغرافیایی می تواند به ضعیف ترین حالت هم برسد اما معمولا سیستم کامپیوتر به اینترنت ثابت و پایدار متصل است.
در مورد تست سرعت سایت هم چند مفهوم است که باید توضیح داده شود:
CSL: تغییر چیدمان تجمعی یا Cumulative Layout Shift به معنای این است که به محض بارگذاری صفحه المان های اصلی (layout ها چه میزان جابه جا می شوند؟) این عدد باید بین 0.1 تا 0.25 باشد. CLS معمولا در وبسایت هایی با تبلیغات و پاپ آپ زیاد نمره بسیار بدی دارد.
LCP: به مدت زمانی که بزرگترین عنصر صفحه (از نظر حجم و سایز) هنگام لود شدن می برد، LCP می گویند که بهترین حالت آن زیر 4 ثانیه است. برای بهبود این فاکتور، به دنبال Webp کردن و اپتیمایز تصاویر از طریق برنامه هایی مانند tinypng یا imagecompressor باشید.
FID: تا به حال منتظر لود شدن کامل یک سایت برای کلیک روی یک دکمه مانده اید؟ FID یا First Input Delay به معنای تاخیر زمانی برای بازگشت درخواست از سرور به کلاینت است و بهتر است زیر 100 میلی ثانیه باشد. مهم ترین مقصر ایجاد FID با زمان زیاد، فایل های جاوا اسکریپت هستند.
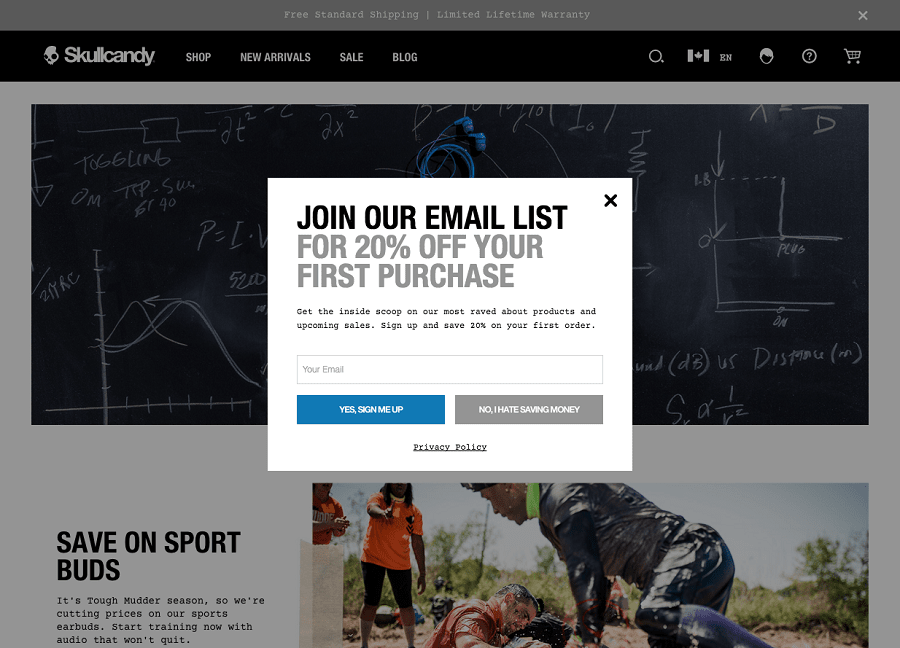
پاپ آپ؟ نه ممنون صرف شده است!

یکی از المان های بازاریابی که اثر مخربی در تجربه کاربر موبایل و حتی دسکتاپ دارد، وجود پاپ آپ حتی با مقدار کم است. وجود پاپ آپ در صفحات سایت برای برخی کاربران گوشی هم که زیاد با این مقوله آشنا نیستند، دردسر های بیشتری می سازد و باعث می شود به جای بستن آن، کلا از سایت خارج شوند و این موضوع تاثیر مخربی در تجربه کاربری و بالطبع، رتبه در گوگل می گذارد.
AMP: به سرعت رعد و برق!
AMP یا Accelerated Mobile Pages به معنای صفحات بهینه شده برای موبایل، یکی از پروژه های گوگل برای ترغیب کاربران به استفاده از موتور جستجوی گوگل است. اگر وبسایت وردپرسی دارید خیلی آسان می توانید با استفاده از افزونه ها این قابلیت را به سایت خود بیاورید.
مقصود اصلی از ایجاد صفحات AMP، تسریع سرعت بارگذاری صفحات به زیر چند ثانیه است که برای رسیدن به این هدف، دو عمل کلی صورت می گیرد:
- فرد با لمس آدرس های AMP وارد وبسایت گوگل می شود و سرعت بارگذاری دیگر ارتباطی به هاست سایت شما ندارد و سرعت را بسیار افزایش می دهد.
- قابلیت AMP با حذف کد های اضافی (عمدتا CSS) بخصوص برای سایت های متن محور (مانند خبری) سرعت بارگذاری را به طور قابل توجهی بهینه می کند.
نتیجه گیری نهایی: سئو موبایل را جدی بگیرید!
به کار بردن تکنیک های بهینه سازی موبایل برای رشد سئو سایت، اهمیت بسیاری دارد. همانطور که اشاره کردیم وبسایت شما پیش از داشتن بک لینک های قدرتمند، باید سئو داخلی و تکنیکال خوبی داشته باشد. رعایت نکات مهم در رابطه با Mobile SEO اعم از بهینه سازی سرعت، ریسپانسیو بودن سایت، عدم استفاده زیاد از پاپ آپ و … به عنوان پایه ای قوی برای وبسایت شما عمل کرده و موتور جستجو را قانع می کند که سایت محتوای مفید و کاربر پسندی دارد.





